Tiba-tiba terasa nak buat tutorial..ok kali ini nak kemaskan or cantikkan footer yang macam bawah ni..cantikkan..lepas ni blog korang mesti kemas..taklah berterabur sangat..Senang nak BW..jom tengok tuto..
Tiba-tiba terasa nak buat tutorial..ok kali ini nak kemaskan or cantikkan footer yang macam bawah ni..cantikkan..lepas ni blog korang mesti kemas..taklah berterabur sangat..Senang nak BW..jom tengok tuto..
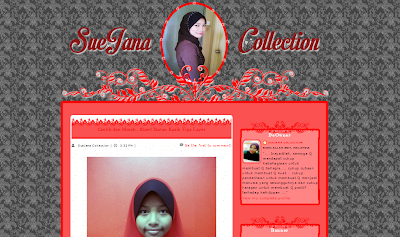
Sebelum
Nak letakkan Sila komen macam atas ni~> SINI
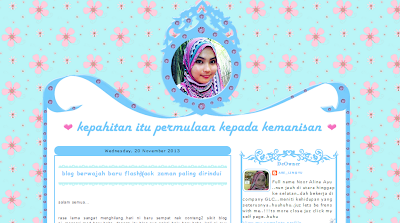
Selepas
Follow The Steps
Step 1. Dashboard > Design > Edit Html > Tick Expand Template
Step 2. Cari Kod ini [Ctrl + F]
.post-footer {
Step 3. Kalau dah jumpa, copy kod bawah ni pula
text-align:center;padding:8px;color: #333333;font-size: 95%;background: #ffffff;
border-left: 7px solid
border-left: 7px solid #000000;
border-right: 7px solid border-right: 7px solid #000000 ;
moz-box-shadow: 0 0 5px 2px moz-box-shadow: 0 0 5px 2px #000000 ;
-webkit-box-shadow: 0 0 5px 2px -webkit-box-shadow: 0 0 5px 2px #000000 ;
border-radius:7px;
margin:6px;
}
.post-footer .span {
margin-right: .3em;
}border-radius:7px;margin:6px;}.post-footer .span {margin-right: .3em;}
Step 4. Paste kan di bawah kod .post-footer {
Merah Warna Border Pink Warna Background CODE WARNA
Step 5. Preview dan save